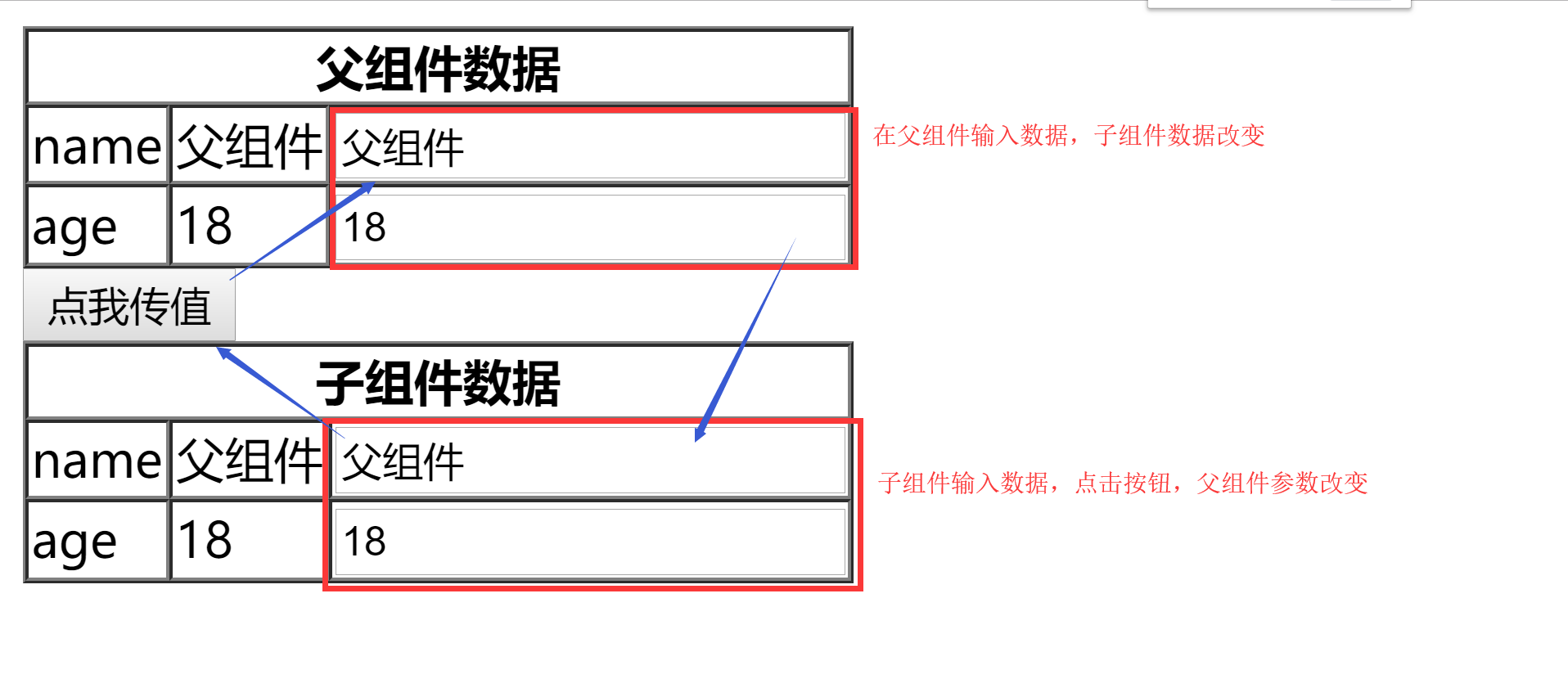
在项目中我们可能会遇到类似这样的场景,也就是父子组件的双向数据绑定

首先,先把在head中引入react.js、react-dom.js和可选择的babel.js(这里需要注意引用的顺序,react.js必须在react-dom.js之前)
在body里新建一个挂载点
然后就可以开始写JSX了,注意script标签需注明type类型为"text/babel"或"text/jsx"
//子组件class Son extends React.Component { constructor(props) { super(props) this.state = { sVname: this.props.fname, //将父组件传下来的值赋给sVname sVage: this.props.fage } } sVname(ev) { console.log(ev.target) this.setState({ sVname: ev.target.value }) } sVage(ev) { this.setState({ sVage: ev.target.value }) } toData(data) { // console.log(svname) this.props.toData(data) } render() { return ( 子组件数据 name {this.state.sVname} age {this.state.sVage}
) }}